100 Strong Foundation
WEB DESIGN
100 Strong Foundation is a non-profit organization that provides different programs throughout the year to bring young African-Canadian boys into experiential professional environments and opportunities to impact the youth for change.
TASK
Develop a website ready to be used for an upcoming event.

PROBLEM
The organization initially asked for my services to create a new one-page website with a call-to-action due to their previous website becoming inaccessible.
Upon inspecting the previous website on WayBack Machine, I found that the website was built on WordPress and the lack of maintenance caused the site to crash.
SOLUTION
Understanding that the problem initially stemmed from the maintenance issue, I opted for a self-sustaining web builder, Squarespace.
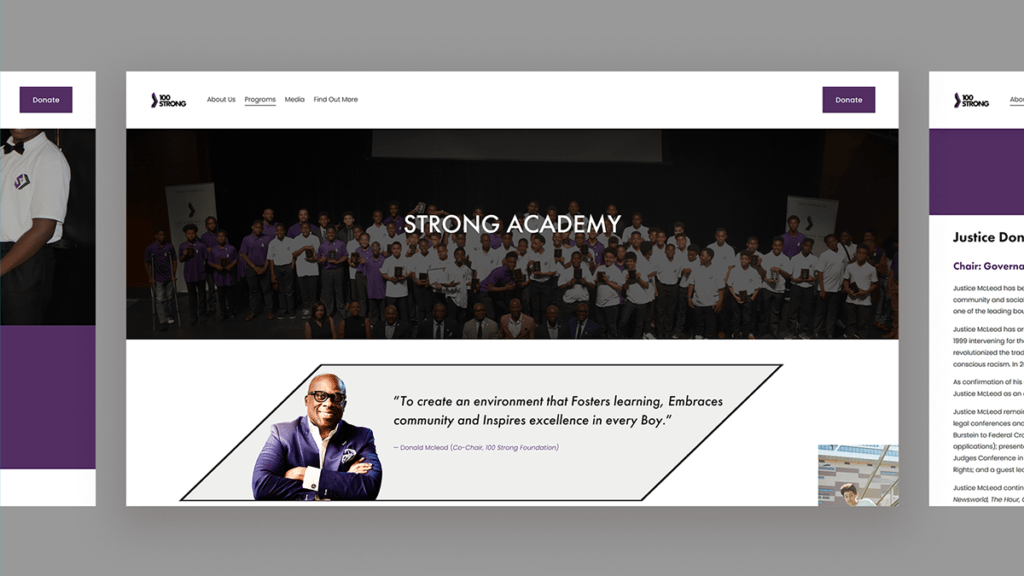
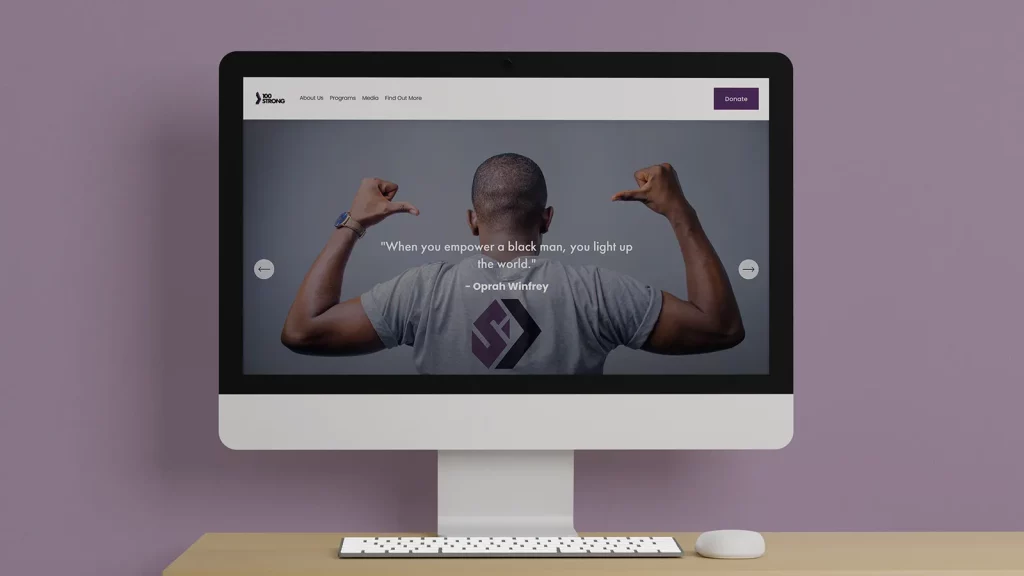
HOMEPAGE
For my build, I wanted to ensure that the organization’s branding was seen throughout the homepage. I focused on decluttering the information from the previous iteration and designed a more visual journey for each section of the homepage.
DONATE
The call-to-action for this website was a donate button that can be seen at the top right of the menu header. For this page, I made a clear distinction on how to donate followed by a section of frequently asked questions for users.
Following the event, I was then tasked by the organization to develop the rest of the previous website on Squarespace.